共计 1460 个字符,预计需要花费 4 分钟才能阅读完成。
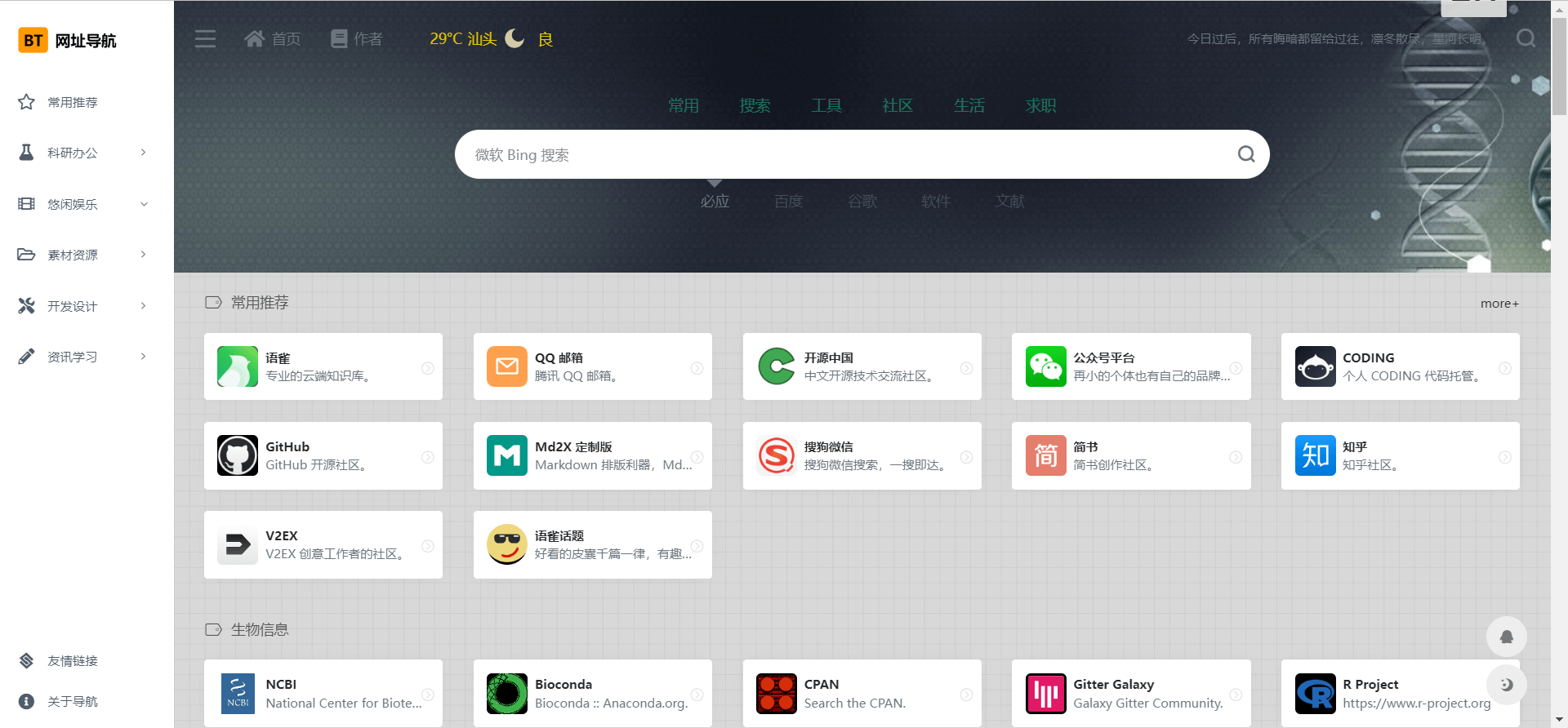
如果你也想非常简单的搭建一个像这样的简洁耐看又实用导航网站,或者这篇文章将会对你有帮助。

简介
hausen1012/webstack 这是一个根据 WebStack-Hugo 制作的镜像,使用 hugo 来搭建的原因是,不想需要后台来管理,不想依赖数据库!!!
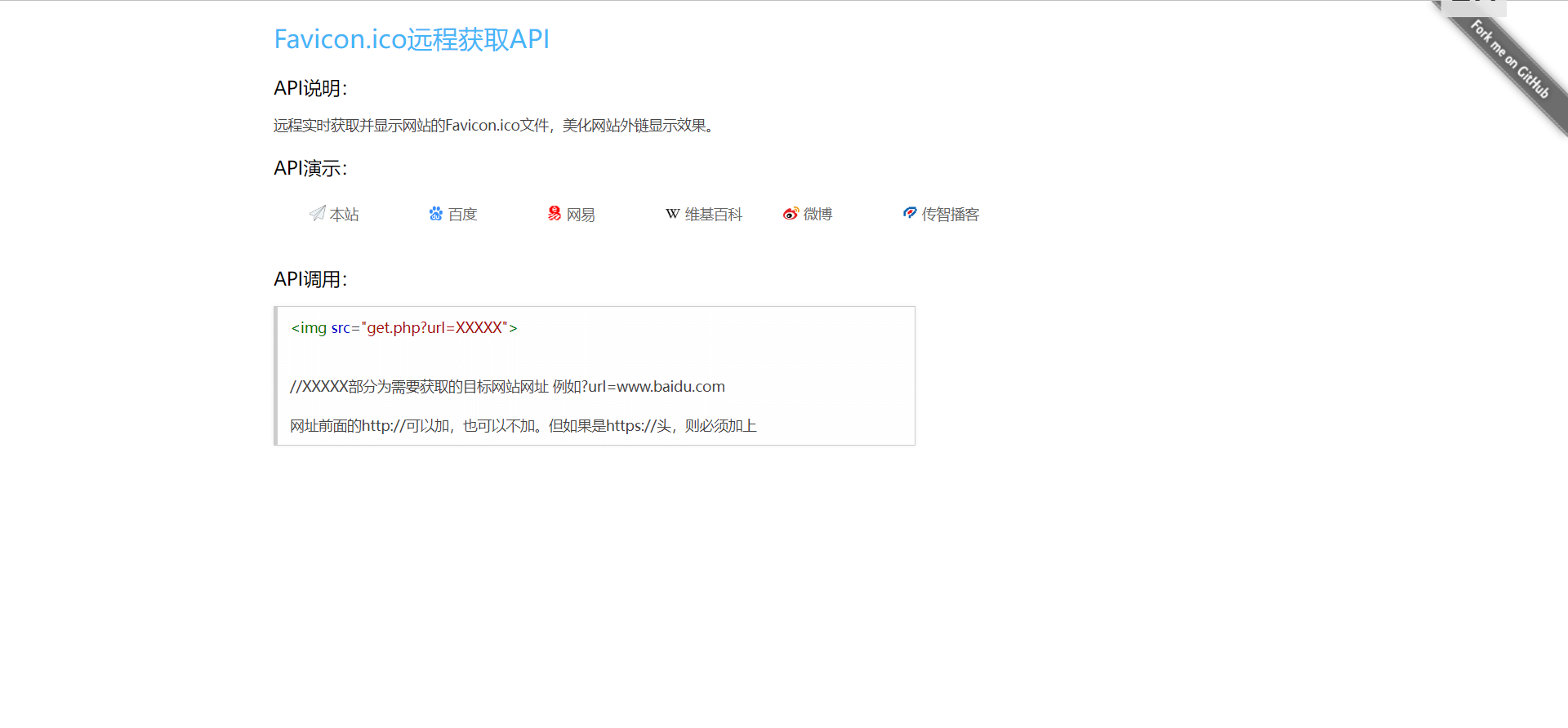
此外,为了更方便获取目录网站的 favicon 图标,镜像内部封装了获取的 api。

例如:获取百度的 favicon.ico,只需要访问 https://nav.www.amjun.com/get.php?url=www.baidu.com 即可。
hugo 使用的是 yml 的配置文件来管理链接,如:
- taxonomy: 常用推荐
icon: far fa-star
links:
- title: 语雀
logo: 语雀.jpg
url: https://www.yuque.com/
description: 专业的云端知识库。
- title: QQ 邮箱
logo: qq邮箱.png
url: http://mail.qq.com/
description: 腾讯 QQ 邮箱。而导航内容就是根据上面的配置生成。
如果熟悉 hugo 的话,应该知道 hugo 是一个 go 语言编写的静态网站生成器。那么是静态页面的话,将生成的页面放在 nginx 下即可运行。
那么如果配置修改了该怎么做呢?
很简单,生成新的静态文件,将原来的文件替换掉,使用 docker 启动的话,只需要一条命令docker exec -it nav refresh。在这之前需要做的也仅仅是将需要映射的文件映射出来。
下面就来说说具体的搭建步骤。
安装步骤
如果你仅仅想先看看效果,运行命令 docker run -d -p 8080:80 --name nav hausen1012/webstack 即可。
下面是为了目录映射,方便修改文件。
1、拷贝容器内的配置文件
# 创建配置文件存放目录
mkdir -p /home/docker/nav/ && cd /home/docker/nav/
# 复制容器内的配置文件到宿主机,方便持久化修改配置
docker run -d --rm --name nav hausen1012/webstack && \
docker cp nav:/nav/config.toml . && \
docker cp nav:/nav/data . && \
docker cp nav:/nav/themes/webstack/static/assets/images/ . && \
docker rm -f navconfig.toml 是 hugo 的主要配置文件,可以配置网站名称,网站logo,预加载动画,背景图等等。
data 目录下存放的是网址,友情链接,header 的配置文件。
images 是网站图片存放的地址,可以将 logo,ico 图标放在这里。需要注意的是,ico 文件需要放在 images 目录下的 logos 目录下。
2、启动容器
docker run -d \
-p 8080:80 \
-v /home/docker/nav/config.toml:/nav/config.toml \
-v /home/docker/nav/data:/nav/data \
-v /home/docker/nav/images:/nav/themes/webstack/static/assets/images/ \
--restart always \
--name nav \
hausen1012/webstack这里没什么好说的,主要是把容器启动起来。
刷新
上面启动好就已经可以正常访问了,但是如果进行修改了配置,页面并不会更新。运行如下命令即可:
docker exec -it nav refresh提醒:本文发布于947天前,文中所关联的信息可能已发生改变,请知悉!








