共计 2247 个字符,预计需要花费 6 分钟才能阅读完成。
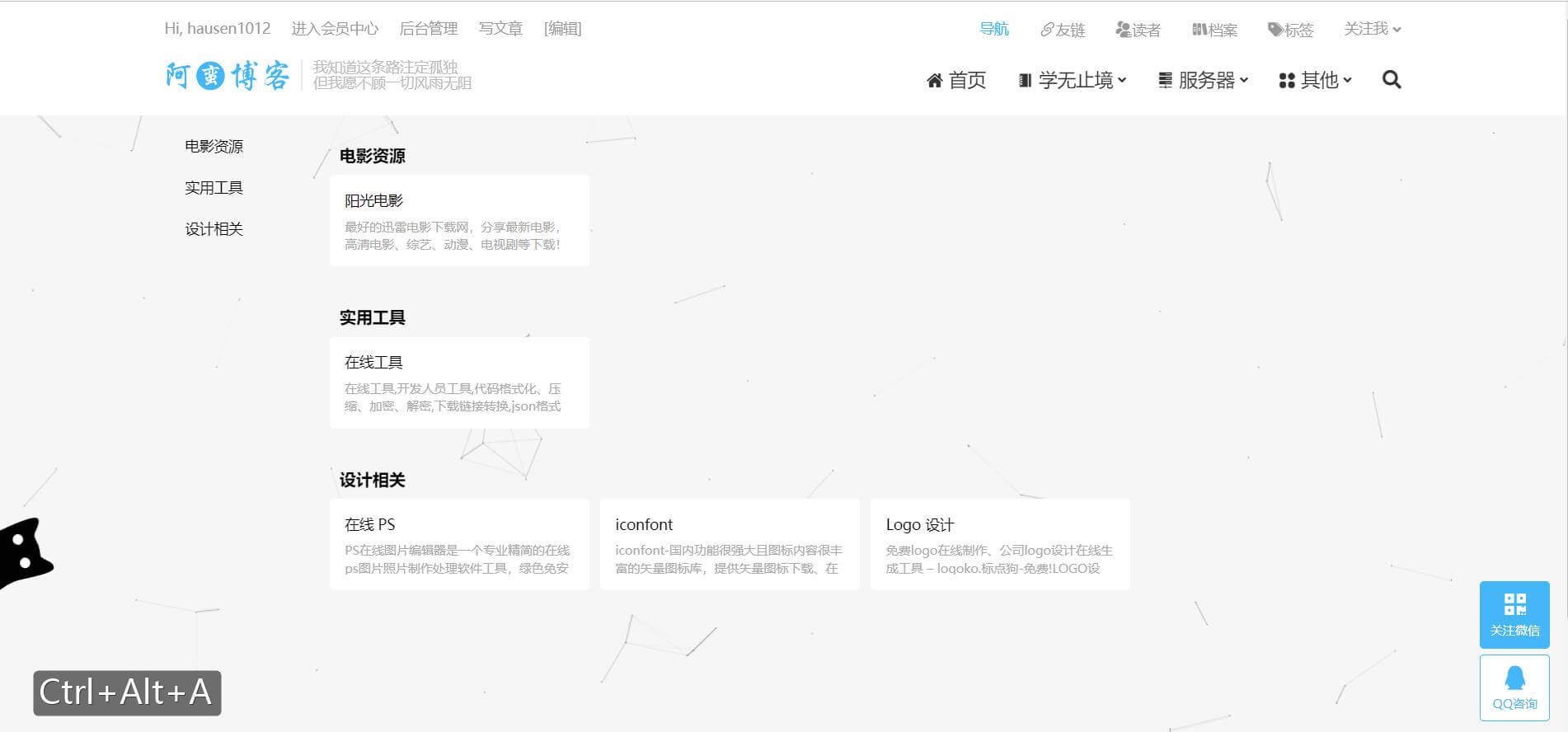
尝试着自己做了一下修改,虽然也不太好看,但是自己看起来比原来舒服,毕竟这个页面就是给自己用的。

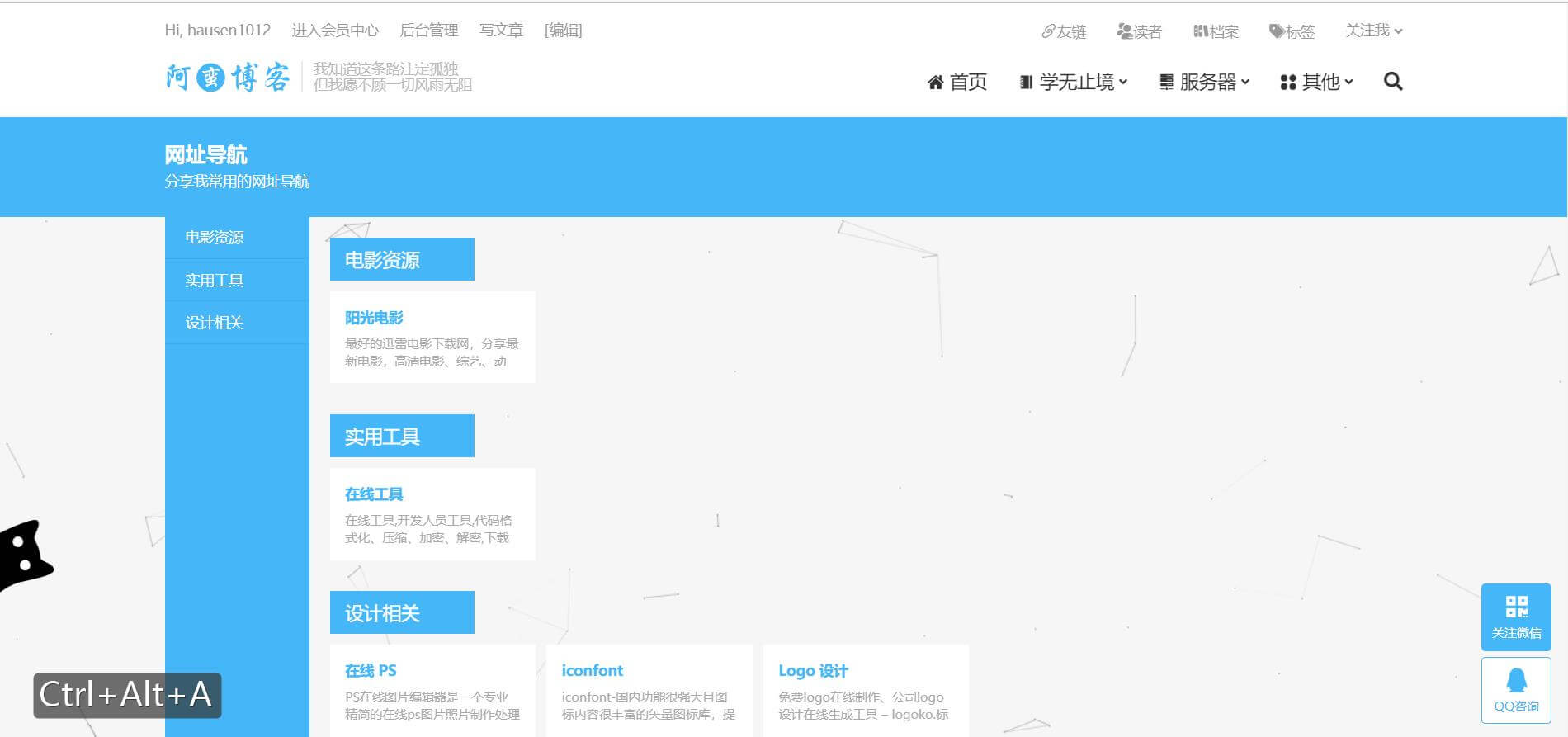
Dux 主题我个人是挺喜欢的,然而主题默认的导航页面的样式我不太喜欢,感觉说不出,就是有点怪。

链接在这:阿蛮导航
下面介绍一下我修改的步骤。
一、修改 nav 模板页面
找到 pages/navs.php。
// 原来的
<section class="container" id="navs">...</section>
// 修改 id 为 mynavs
<section class="container" id="mynavs">...</section>这样做的好处是不需要动主题原来的 main.css。
二、修改 style.css
请保证访问导航页面会下载 style.css,不然样式不会生效
#mynavs {
color: #aaa;
min-height: 600px;
margin-top: 10px;
}
#mynavs h2 {
font-size: 12px;
font-weight: normal;
color: #000;
margin: 0
}
#mynavs .item {
overflow: hidden;
margin: 20px 0 30px;
}
#mynavs .item h2 {
font-size: 16px;
font-weight: bolder;
margin-left: 10px;
}
#mynavs .item ul {
margin-right: -1%
}
#mynavs .item li {
border-radius: 4px;
float: left;
width: 24%;
margin-right: 1%;
margin-top: 1%;
padding: 15px;
font-size: 12px;
height: 89px;
overflow: hidden;
background-color: #fff;
border-bottom: 15px solid #fff;
margin-bottom: 10px;
}
#mynavs .item li a {
margin-bottom: 5px;
display: inline-block;
font-size: 14px;
color: #000;
border-bottom: 2px solid transparent
}
#mynavs .item li a:hover {
color: #FD8C84;
border-bottom-color: #FD8C84
}
#mynavs .items {
margin-left: 160px
}
#mynavs nav {
width: 140px;
position: absolute;
top: 0;
left: 0;
height: 100%;
}
#mynavs nav ul {
width: 140px;
}
#mynavs nav a {
display: block;
padding: 10px 20px;
color: #000;
/**border-bottom: 1px solid rgba(0, 0, 0, 0.08)*/
}
#mynavs nav a:hover,
#mynavs nav .active a {
color: #45B6F7;
}
#mynavs nav .active a {
font-weight: bold
}
#mynavs nav ul.affix {
position: fixed;
top: 0;
overflow-y: auto;
height: 100%;
bottom: 0
}
#mynavs nav ul.affix-bottom {
position: fixed
}
#mynavs nav ul::-webkit-scrollbar {
width: 4px;
height: 4px
}
#mynavs nav ul::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, 0.15)
}
#mynavs nav ul::-webkit-scrollbar-thumb:hover {
background-color: rgba(0, 0, 0, 0.3)
}
.page-template-pagesnavs-php .pageheader {
margin: 0
}
@media (max-width: 1280px) {
#mynavs .items {
margin-right: 10px
}
}
@media (max-width: 1024px) {
#mynavs .item {
margin-top: 10px
}
#mynavs .items {
margin: 0
}
#mynavs nav {
display: none
}
#mynavs .item li {
width: 24%
}
}
@media (max-width: 640px) {
#mynavs .item li {
width: 32.333333%
}
#mynavs .item h2 {
width: auto;
text-align: center
}
}
@media (max-width: 320px) {
#mynavs .item li {
width: 49%
}
}三、修改 main.js
上面修改过后,虽然大概样式差不多了,但是左边
正文完







