共计 4845 个字符,预计需要花费 13 分钟才能阅读完成。
一、简介
Slidev 是一个基于 Web 的幻灯片制作和演示工具,官网地址:https://cn.sli.dev/
它旨在让开发者专注在 Markdown 中编写内容,同时拥有支持 HTML 和 Vue 组件的能力,并且能够呈现像素级完美的布局,还在演讲稿中内置了互动的演示样例。
功能如下:
- Markdown 支持 —— 使用你最喜欢的编辑器和工作流编写 Markdown 文件
- 开发者友好 —— 内置代码高亮、实时编码等功能
- 可定制主题 —— 以 npm 包的形式共享、使用主题
- 灵活样式 —— 使用 Windi CSS 按需使用的实用类和易用的内嵌样式表
- 可交互 —— 无缝嵌入 Vue 组件
- 演讲者模式 —— 可以使用另一个窗口,甚至是你的手机来控制幻灯片
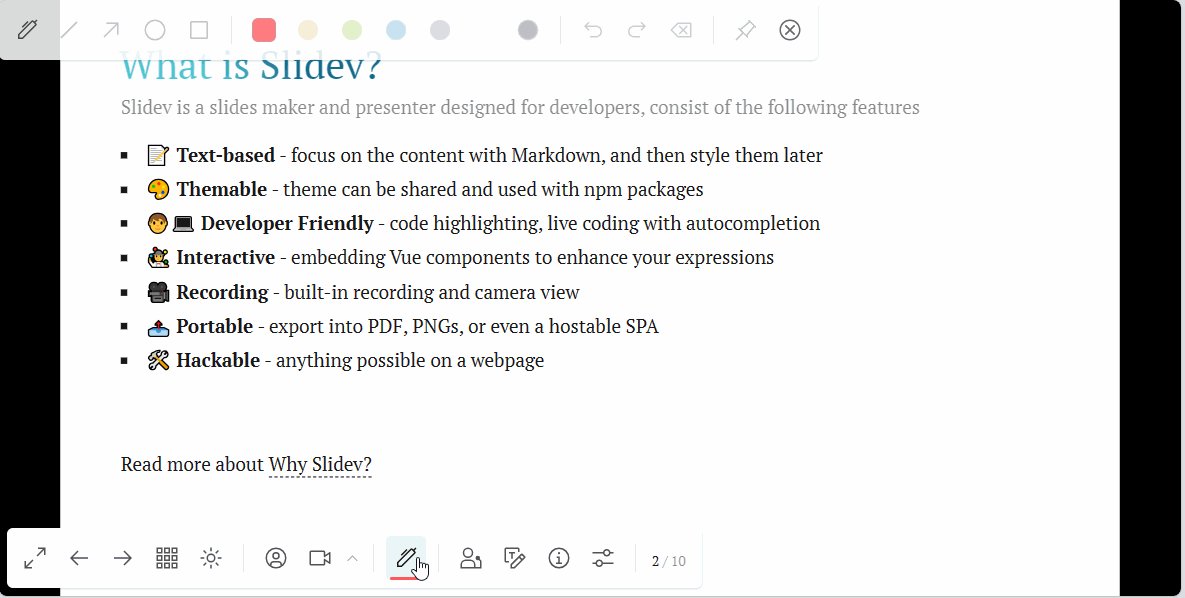
- 绘图 - 在你的幻灯片上进行绘图和批注
- LaTeX 支持 —— 内置了对 LaTeX 数学公示的支持
- 图表支持 —— 使用文本描述语言创建图表
- 图标 —— 能够直接从任意图标库中获取图标
- 编辑器 —— 集成的编辑器,或者使用 VS Code 扩展
- 演讲录制 —— 内置录制功能和摄像头视图
- 跨平台 —— 能够导出 PDF、PNG 文件,甚至是一个可以托管的单页应用
- 快速 —— 基于 Vite 的即时重载
- 可配置 —— 支持使用 Vite 插件、Vue 组件以及任何的 npm 包
二、安装
docker run -d \
--name slidev \
-u root \
-v /home/docker/slidev:/slidev \
-p 3030:3030 \
tangramor/slidev:latest如果工作目录 /home/docker/slidev 为空,容器会在目录下自动创建 slides.md 文件和其它相关文件,并基于 3030 端口启动 slidev 服务,这个过程会耗费一定时间,请耐心等待。
访问 3030 端口,你将看见幻灯片的首页,点击右边黑色区域可以进行切换幻灯片。

幻灯片播放效果。

三、使用
这里是 markdown 和 slidev 结合的基本使用方法,更多详情请参考官方文档:https://cn.sli.dev/
1. 分割幻灯片
使用 --- 分隔符来分隔幻灯片。
# 页面一
我是页面一
---
# 页面二
我是页面二2. 扉页
可以在 Slidev 的第一张幻灯片扉页处(文件顶部)进行各项配置,以下是各项的默认参数。
---
# 主题id 或 主题包名称
# 了解更多:https://sli.dev/themes/use.html
theme: 'default'
# 幻灯片的总标题,如果没有指定,那么将以第一张拥有标题的幻灯片的标题作为总标题
title: 'Slidev'
# titleTemplate for the webpage, `%s` will be replaced by the page's title
titleTemplate: '%s - Slidev'
# information for your slides, can be a markdown string
info: false
# 在单页(SPA)构建中启用 pdf 下载,也可以指定一个自定义 url
download: false
# 要导出文件的文件名称
exportFilename: 'slidev-exported.pdf'
# 语法高亮设置,可以使用 'prism' 或 'shiki' 方案
highlighter: 'prism'
# 在代码块中显示行号
lineNumbers: false
# 启用 monaco 编辑器,可以是 boolean,'dev' 或者 'build'
monaco: 'dev'
# 使用 vite-plugin-remote-assets 在本地下载远程资源,可以是 boolean,'dev' 或者 'build'
remoteAssets: false
# 控制幻灯片中的文本是否可以选择
selectable: true
# 启用幻灯片录制,可以是 boolean,'dev' 或者 'build'
record: 'dev'
# 幻灯片的配色方案,可以使用 'auto','light' 或者 'dark'
colorSchema: 'auto'
# vue-router 模式,可以使用 'history' 或 'hash' 模式
routerMode: 'history'
# 幻灯片的长宽比
aspectRatio: '16/9'
# canvas 的真实宽度,单位为 px
canvasWidth: 980
# 用于主题定制,会将属性 `x` 注入根样式 `--slidev-theme-x`
themeConfig:
primary: '#5d8392'
# favicon 可以是本地文件路径,也可以是一个 URL
favicon: 'https://cdn.jsdelivr.net/gh/slidevjs/slidev/assets/favicon.png'
# 用于渲染图表的 PlantUML 服务器的 URL
plantUmlServer: 'https://www.plantuml.com/plantuml'
# 字体将从 Google 字体自动导入
# 了解更多:https://sli.dev/custom/fonts
fonts:
sans: 'Roboto'
serif: 'Roboto Slab'
mono: 'Fira Code'
# 为所有幻灯片添加默认的 frontmatter
defaults:
layout: 'default'
# ...
# 绘制选项
# 了解更多:https://sli.dev/guide/drawing.html
drawings:
enabled: true
persist: false
presenterOnly: false
syncAll: true
---3. 布局
有多重布局,在项目中 layouts 目录下,文件名即是布局。例如,常用的有 default、cover、center(视频或图片全屏布局)、two-cols(双列布局)、two-cols-header(带标题的双列布局)、full(全宽布局)、iframe(嵌入布局)、image(图片布局,可放左或右)
- 不指定布局
# 不指定布局
不指定布局,内容垂直居中显示效果图:

- default布局
---
# default布局
layout: default
---
# default布局
Default布局,最基础的布局,用于展示任意类型的内容。效果图:

- cover布局
---
layout: cover
background: 'https://source.unsplash.com/collection/94734566/1920x1080'
#图片也可以是本地
---
# Cover布局
Cover布局,用于创建全屏的背景图像或视频,内容完全覆盖整个视口。
可用于展示演讲稿的封面页,可以包含演讲的标题、演讲者、时间等。效果图:

- center布局
---
layout: center
---
# 居中布局
将内容居中显示,通常在页面中心位置。效果图:

- two-cols布局
---
layout: two-cols
---
# Left
左侧内容
::right::
# Right
右侧内容效果图:

- two-cols-header布局
---
layout: two-cols-header
---
# Header
标题
::left::
# Left
左侧内容
::right::
# Right
右侧内容效果图:

- iframe布局
---
layout: iframe
# 网页链接
url: https://www.amjun.com
---
---
layout: iframe-left
# 网页链接
url: https://www.amjun.com
# 自定义类名,方便样式调整
class: my-cool-content-on-the-right
---
我是右侧内容
---
layout: iframe-right
# 网页链接
url: https://www.amjun.com
# 自定义类名,方便样式调整
class: my-cool-content-on-the-left
---
我是左侧内容效果以右侧 iframe 为例:

- image布局
---
layout: image
# 图片地址
image: https://source.unsplash.com/collection/94734566/1920x1080
---
---
layout: image-left
# 图片地址
image: https://source.unsplash.com/collection/94734566/960x1080
# 自定义类名,方便样式调整
class: my-cool-content-on-the-right
---
我是右侧文字内容
---
layout: image-right
# 图片地址
image: https://source.unsplash.com/collection/94734566/960x1080
# 自定义类名,方便样式调整
class: my-cool-content-on-the-left
---
我是左侧文字内容效果以右侧图片为例:

4. 代码块
- 普通用法
<!-- 这里用引号'代替反引号`,使用时记得修改 -->
'''ts
console.log('Hello, World!')
'''- 特定行高亮
<!-- 这里用引号'代替反引号`,使用时记得修改 -->
'''ts {2,3}
function add(
a: Ref<number> | number,
b: Ref<number> | number
) {
return computed(() => unref(a) + unref(b))
}
'''- 高亮改变
如果要在多个步骤中改变高亮,可以用 | 分隔它们。比如:
<!-- 这里用引号'代替反引号`,使用时记得修改 -->
'''ts {2-3|5|all}
function add(
a: Ref<number> | number,
b: Ref<number> | number
) {
return computed(() => unref(a) + unref(b))
}
'''5. 内联样式
可以在 Markdown 中直接使用 <style> 标签来覆盖当前幻灯片的样式。
# 第一页标题
<style>
h1 {
color: red
}
</style>
---
# 第二页标题
第二页标题不受影响Markdown 中的 <style> 标签均为 scoped。如果想覆盖全局样式,请查阅 项目结构。
6. 静态资源
- 远程资源
内置的 vite-plugin-remote-assets 将在第一次运行时把远程资源缓存到磁盘中,即便是大图也能实现立即加载。
- 本地资源
本地资源,需要将资源放置到 public 文件夹中,并用 / 引用
- 自定义尺寸

使用 <img> 标签来自定义的尺寸或样式。
7. 备注
---
layout: cover
---
# 第 1 页
This is the cover page.
<!-- 这是一条备注 -->
---
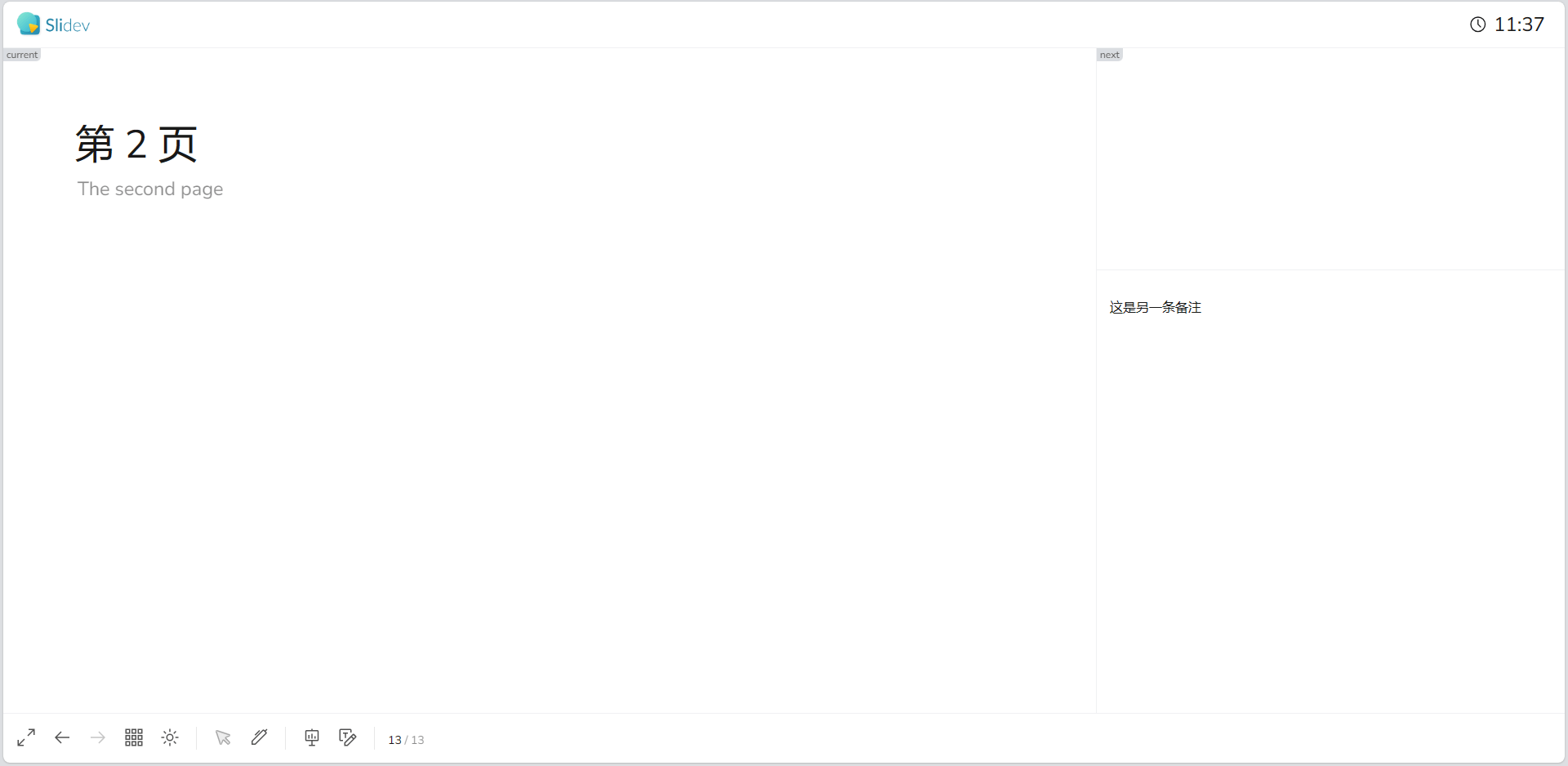
# 第 2 页
<!-- 这不是一条备注,因为它在幻灯片内容前 -->
The second page
<!--这是另一条备注-->每张幻灯片中的最后一个注释块将被视为备注,它们将展示在演讲者模式中。

8. 图表
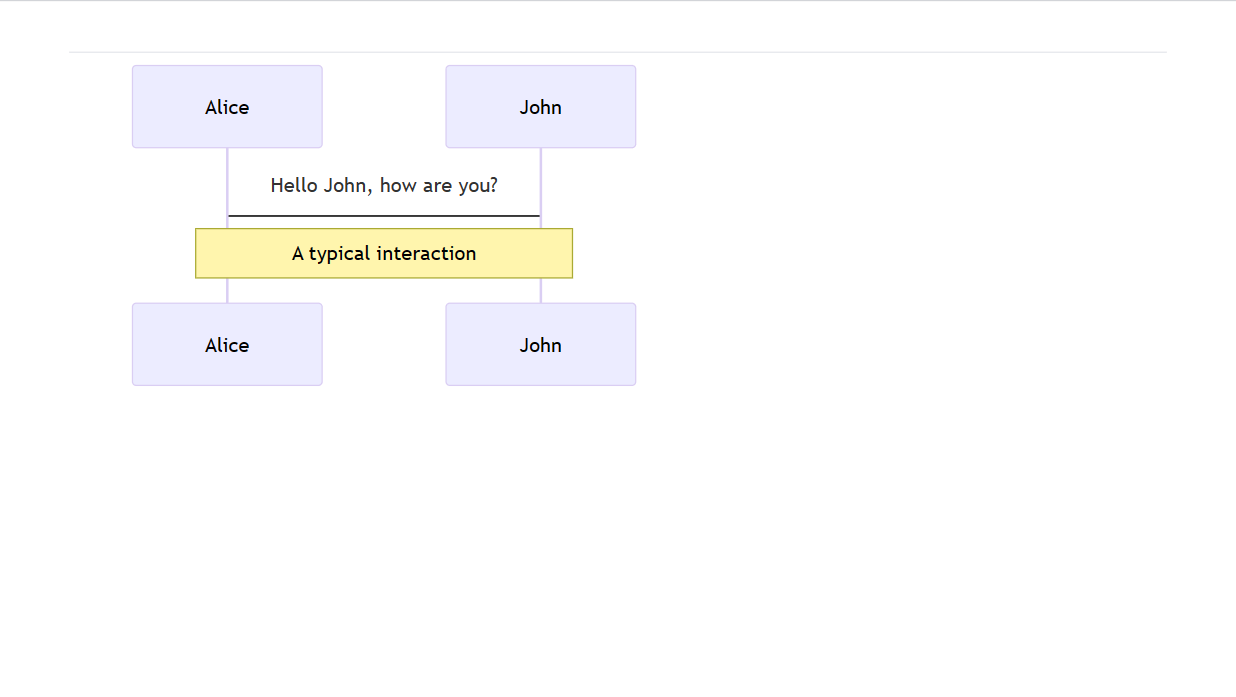
被标记为 mermaid 的代码块将被转换为图形,例如:
<!-- 这里用引号'代替反引号`,使用时记得修改 -->
'''mermaid
sequenceDiagram
Alice->John: Hello John, how are you?
Note over Alice,John: A typical interaction
'''
可以向它传递一个配置项来指定缩放和主题,下面这个似乎有问题,还不清楚是什么原因。
<!-- 这里用引号'代替反引号`,使用时记得修改 -->
'''mermaid {theme: 'neutral', scale: 0.8}
graph TD
B[Text] --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
'''9. 多个入口点
新建 subpage2.md:
# 页面二
页面二来自另一个文件slides.md:
# 页面一
普通页面
---
src: ./subpage2.md
---
<!-- 下面一行将被 './subpage2.md' 的内容替换 -->
测试测试提醒:本文发布于588天前,文中所关联的信息可能已发生改变,请知悉!