共计 894 个字符,预计需要花费 3 分钟才能阅读完成。
为什么选择onenav
在之前,阿蛮君也搭建过导航网址,不过当时使用的 wordpress 搭建,并使用的一为导航主题。
但是后来发现,这个导航网站的作用并不大,因为搭建以后我并没有去管理过它,毕竟因为添加那么多链接是一件很心累的事。
此外,wordpress 搭建静态导航网址,实在是大材小用,占用内存也比较高,还需要用到 mysql。
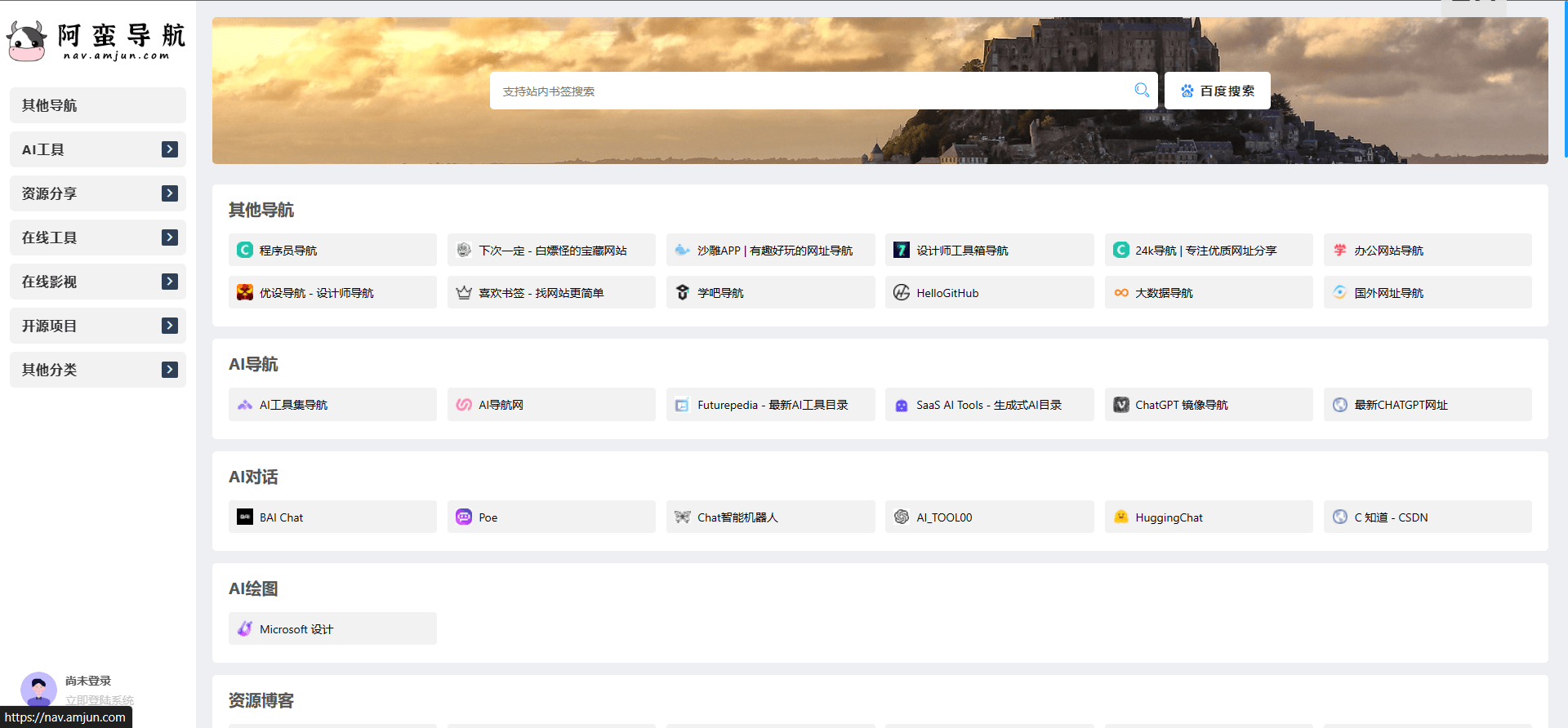
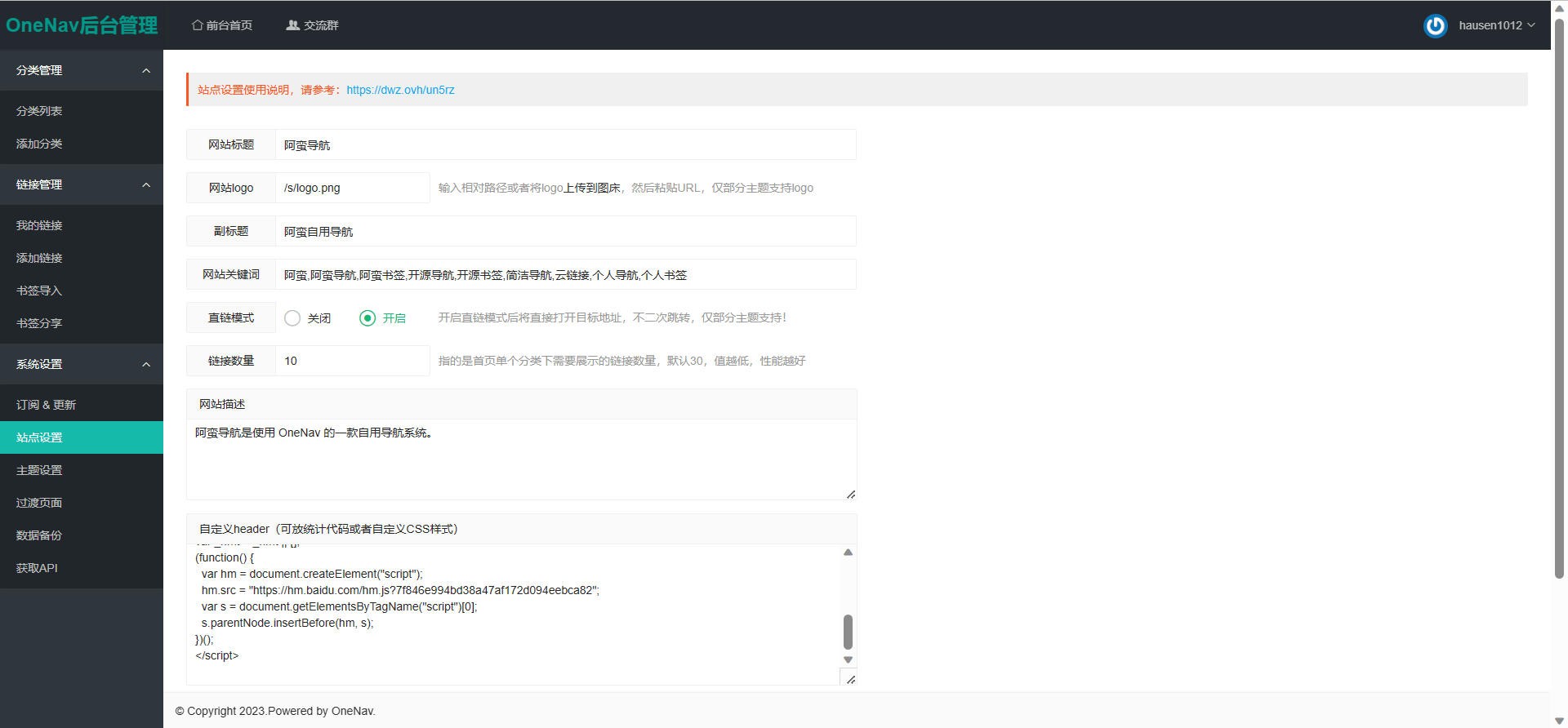
直到发现了 onenav 这款导航,配合 baisu 主题,我觉得它真正做到了我需要的东西。
onenav优势
首先,阿蛮君觉得首先最有用的,就是前端添加和编辑分类和链接,这一点 wordpress 导航主题我没有遇到过的,可能我解除得不多。

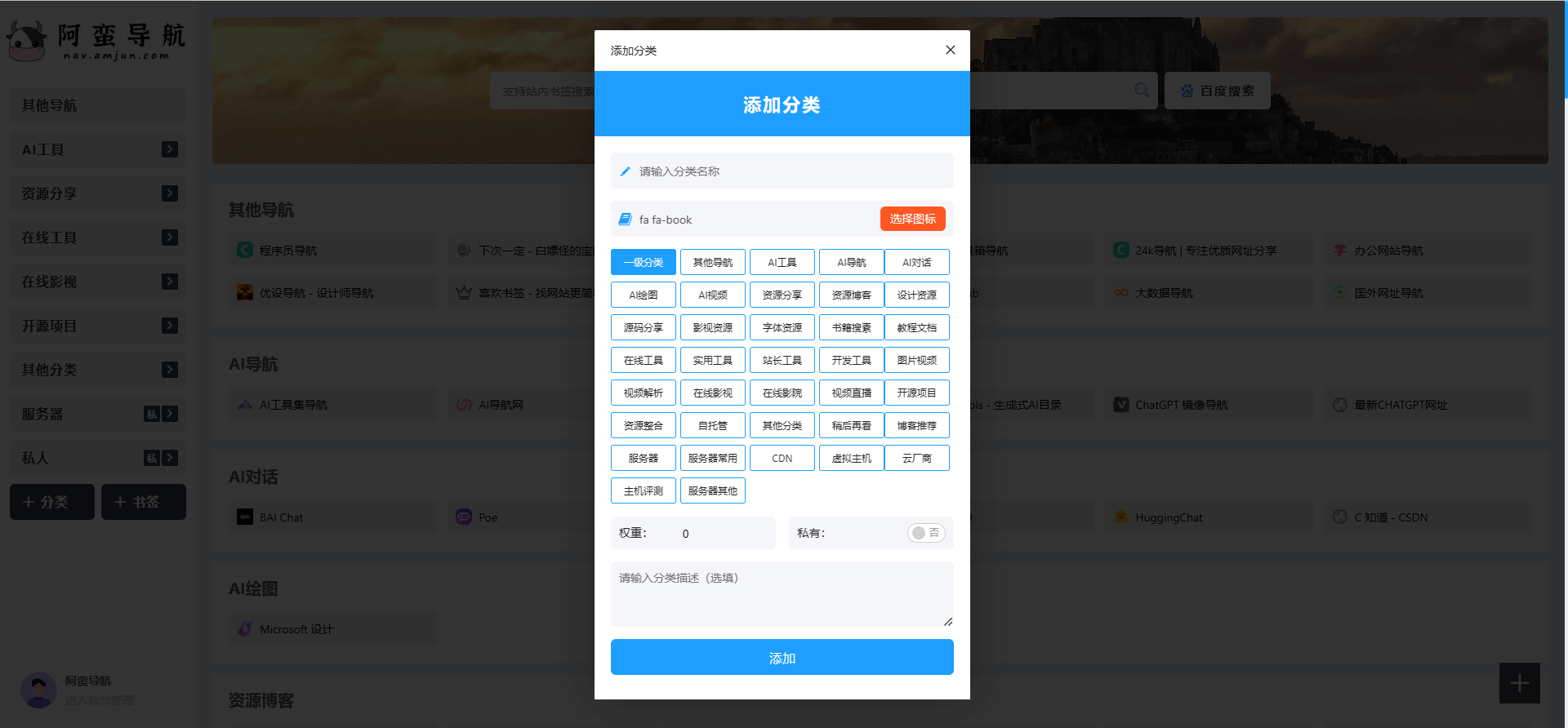
添加分类时可以选择分类图标,设置权重以及是否私有等。

添加书签链接也和分类类似,可以设置权重以及是否私有,这样可以让自己常用的链接排在前面,更容易找到。
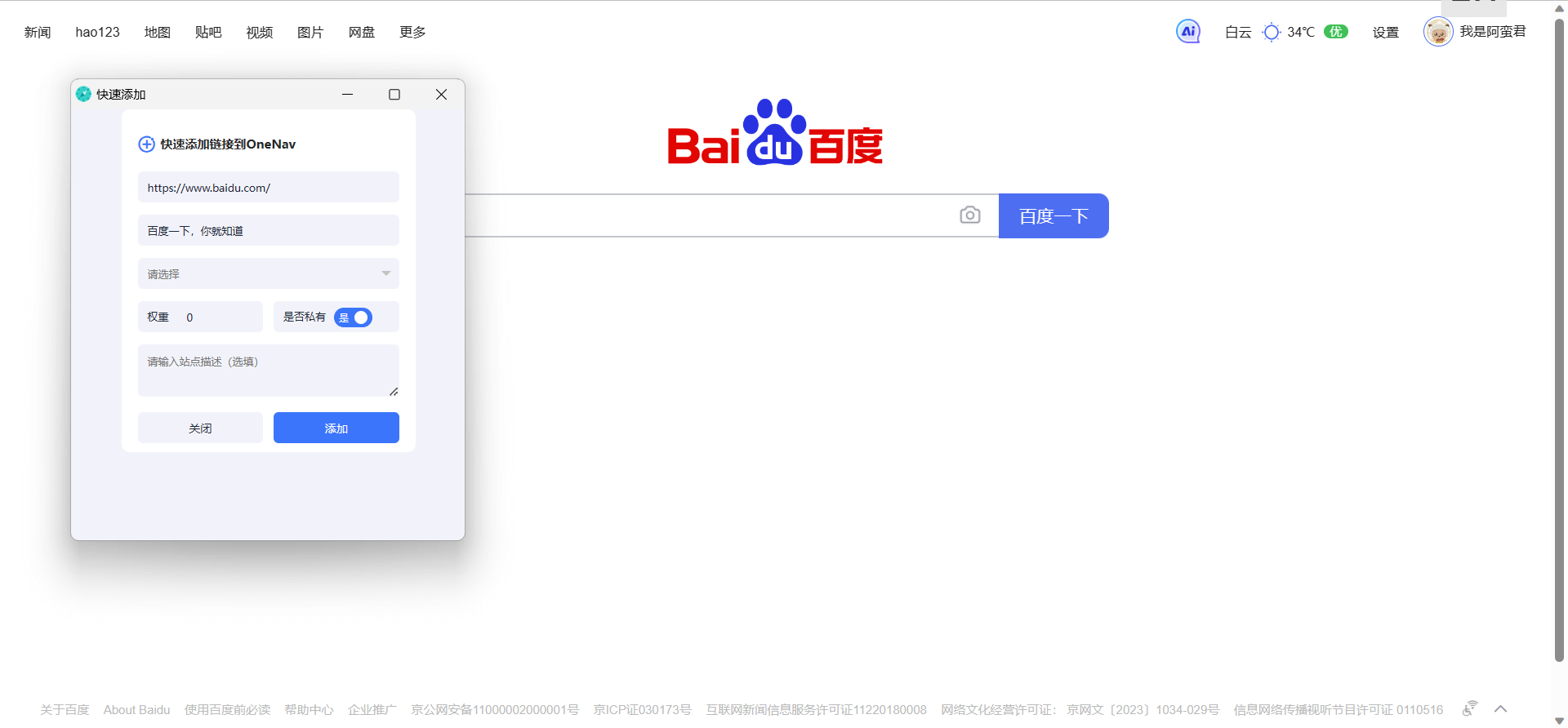
第二,onenav 还能在浏览器任意页面快速添加收藏,只需要安装 onenav 插件即可。

第三,就是上面提到的,可以设置分类或者链接为私有。

如果未登录就看不见上面设置为私有的分类了。
其他的话,onenav 后台设置相对比较简单。

搭建
搭建命令如下:
docker run -d \
--name=onenav \
-p 80:80 \
-v /home/docker/onenav:/data/wwwroot/default/data \
helloz/onenav:0.9.35data 目录是 sqlite 数据库和配置文件存放的地址,如果有新的主题可以在其文件夹下新建 templates 文件夹,并解压后放入。
阿蛮君多映射了一个文件夹,这个是用来放静态文件的,比如网站图标、logo等。
最后
并且由于 onenav 和 baisu 主题不是一个作者,所以多少还是会有点问题,这是一个比较麻烦的点,所以如果你自己动手能力比较强可以对主题进行一定的修改。
阿蛮君对主题做了一定的修改和功能增强,基本是修改了 index.php 文件和相关 js 文件,比如修复主题设置的 header 和 footer 不生效,增加图标懒加载功能,固定手机端的 header 和修复一些其他问题。
但是由于没有系统的整理相关修改,并且比较零散不好分享,如果有需要可以在评论区评论。
提醒:本文发布于654天前,文中所关联的信息可能已发生改变,请知悉!