共计 601 个字符,预计需要花费 2 分钟才能阅读完成。
阿蛮君博客用的 Corepress Pro 主题,它确实是不可多得的一款高性能,高颜值主题。

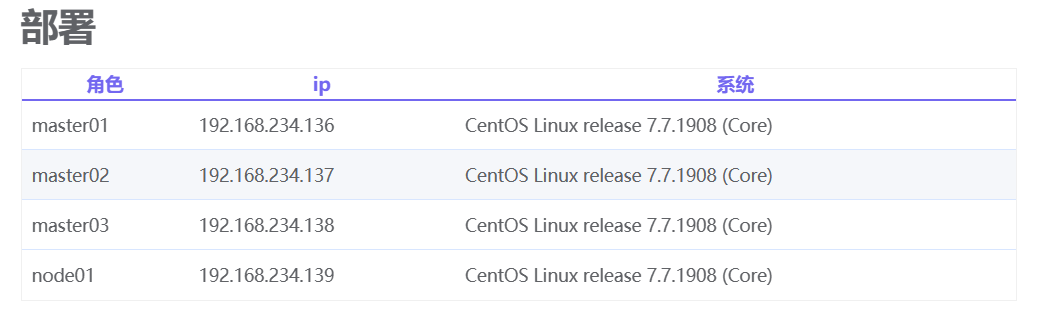
但是目前对表格支持不是很友好,就像这样。

于是某位群友给出了解决方案,填加如下 css 代码:
/** 修复表格问题 */
tbody, td, tfoot, th, thead, tr {
border-color: #eee;
border-style: solid;
border-width: 0;
}
table {
min-width: auto;
max-width: 100%;
}
.cp-table {
min-height: .01%;
overflow-x: auto;
border: unset;
}
.cp-table table>:not(caption)>* {
border-width: 1px 0;
}
.cp-table table>:not(caption)>*>* {
padding: 0.5rem;
border-bottom-width: 1px;
box-shadow: inset 0 0 0 9999px var(--bs-table-accent-bg);
border-width: 0 1px;
text-align: center;
}
.cp-table table td{
border: 1px solid #eee;
}
.cp-table table>:not(caption)>*>th {
border-bottom: 2px solid var(--Maincolor);
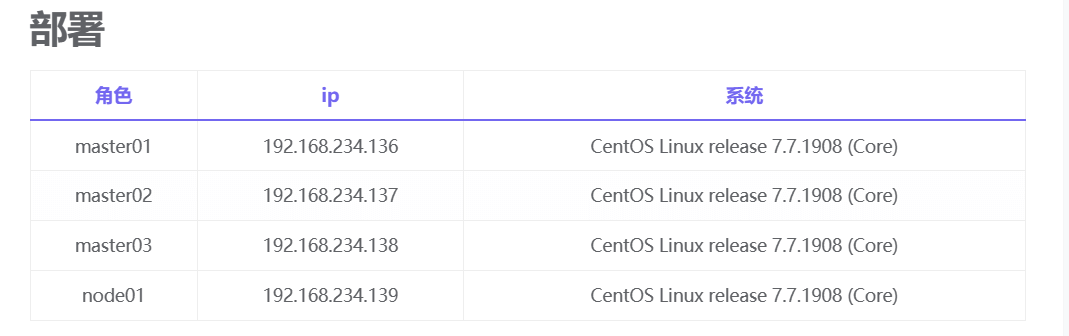
}修复后效果如图:

提醒:本文发布于797天前,文中所关联的信息可能已发生改变,请知悉!
AD:【腾讯云服务器大降价】2核4G 222元/3年 1核2G 38元/年
正文完







